
3D Virtual Fitting API Design
3D Virtual Fitting Design
Year
August 2015 to Present
What I did
Website UX/UI design
Responsive web UX/UI design for mobile
Demo video, storyboard, and production
Before the start of this project, I carefully discussed the function with our engineers and team members. To serve as a guideline, I created a functional map.
You can click here to see more details.
UI Flow & Mock Up
Following the functional map, I designed the interface including UI flow, wireframe, mockup, graphical user interface, and prototype. This is a responsive web design for desktop, tablet, and mobile phone users.
You can click here to see more details:

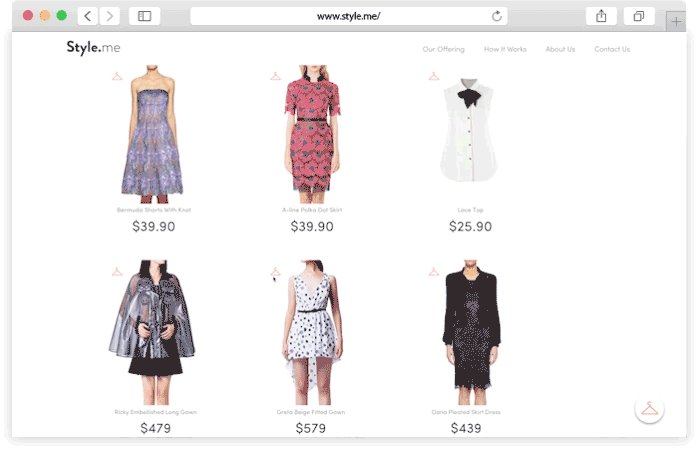
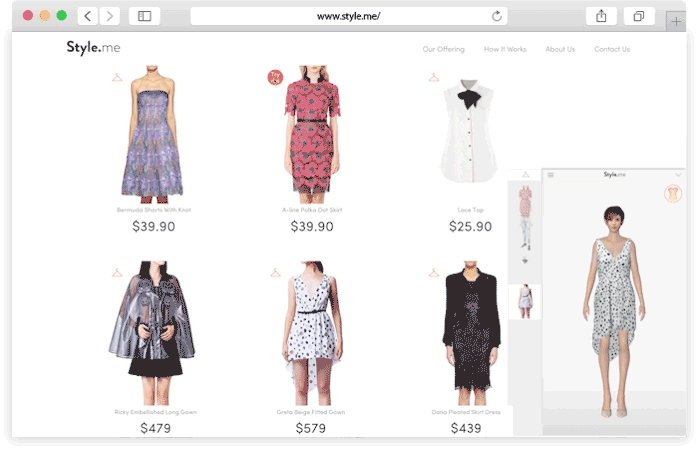
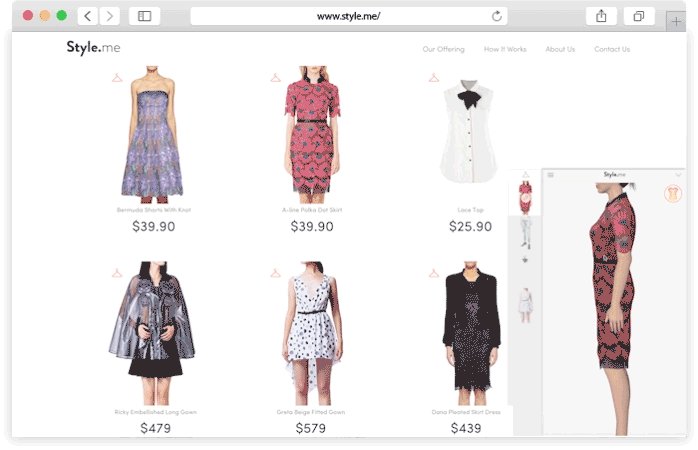
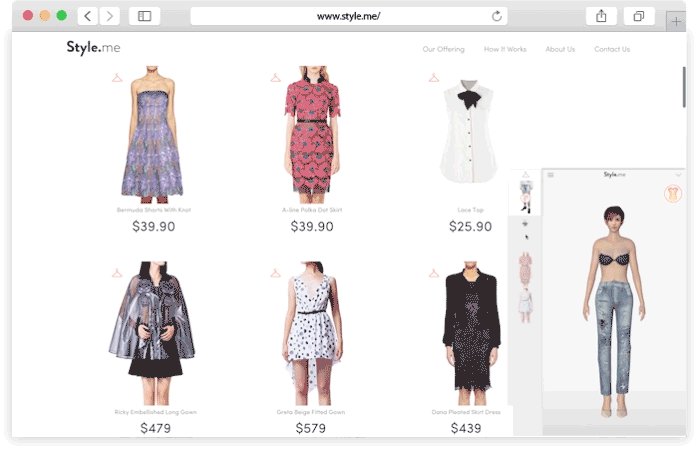
UI Showcase
When users are shopping online, they can easily click the try-on buttons on e-commerce sites. It will pop up. Users can try on and mix & match clothes in the virtual fitting room. It can also provide a 360-degree rotation and zoom-in to better see clothes details.

Size Recommendation
We designed a function for "Size recommendation" and "Fitmap". Our Fit Recommendation Engine compares clothing sizes to the shopper’s actual body measurements; finding the best match. Shoppers can also see where an item is too loose or tight using our proprietary colored Fitmap.
Social Influence
The "share" function can let shoppers become the advocates of brands as they share their unique and personalized outfits on their social networks, and invite others to join in the fun.

 |  |  |  |  |
|---|---|---|---|---|
 |  |  |  |  |




